
§3. グラデーションマスク
レイヤーの不透明度を操作すると、そのレイヤー全体が透明化します。ところが、画像全体もしくは一部の透過率を段階的に変化させていく方法があります。これをグラデーションマスクと呼びます。これはチャンネルによってマスクされる部分を黒で、選択範囲を白で指定するだけでなく、中間にグレーの部分を作成して半透明の効果を作成するテクニックです。
目次のページに戻る

|
|

|
Step 1
適当な画像を開きます。
|

|
Step 2
|


|
Step 3
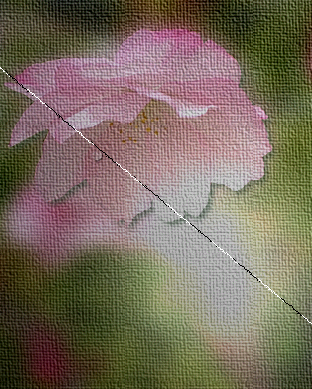
グラデーションマスクは黒から白へのグラデーションで途中にグレー部分を作成することで透過率を段階的に変化させます。
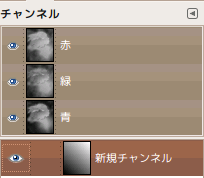
グラデーション=描画色から背景色 形状=線形 グラデーションの方向=左下から右上 新規チャンネルのサムネイルが変化します。新規チャンネルのサムネイルにグラデーションが表示されていることを確認します。 4/ 新規チャンネルから選択範囲を作成します。 新規チャンネルを右クリック>チャンネルを選択範囲に [NOTE] グラデーションを斜めに適用した関係で、イメージ中に斜線が表示されます。この線が50%のグレーの表示です。 |

|
Step 4
|
|
Step3-2で、新規チャンネルを複数作成し、様々なグラデーションを与えておくと、いろいろ楽しめます。 グラデーションマスクは、他の方法でも実装できますが、チャンネルを利用するこの手法は再利用可能なのでお薦めです。 |
|